Avantages et fonctionnalités puissantes de FlutterFlow
Facilité de prise en main, des fonctionnalités nombreuses et une logique d’optimisation
FlutterFlow est une plateforme low-code. C’est un outil basé sur Flutter, le framework multi-plateformes de Google. Une communauté s’est créée autour de cet outil réputé et fiable. La plateforme est aussi bien détaillée et documentée, ce qui permet une prise en main simplifiée.
FlutterFlow est donc un outil low-code puissant, particulièrement adapté aux développeurs ou aux utilisateurs avertis qui souhaitent créer des applications simples ou de technicité moyenne.
« Dans le cadre de ma découverte de FlutterFlow, j’ai reproduit le flux de travail d’une de nos applications existantes.
Voici quelques-unes des fonctionnalités de FlutterFlow que j’ai mises en œuvre :
- L’utilisation de la fonctionnalité “glisser-déposer” pour conceptualiser le visuel,
- L’affichage des éléments dans une structure de liste,
- La création d’un champ de recherche pour filtrer les éléments affichés,
- Le remplissage de certains champs en fonction de conditions spécifiques en utilisant des variables et des états de widget,
- L’intégration d’images au format SVG,
- La connexion aux routes API ».
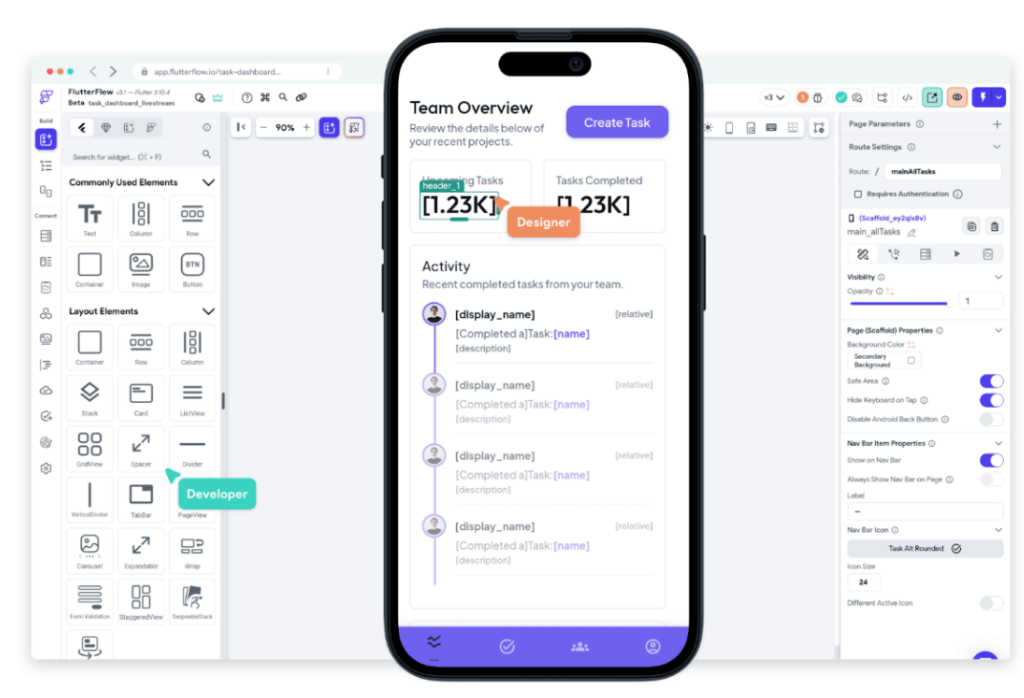
Sur le site web de FlutterFlow, vous trouverez en détail la liste de l’intégralité des fonctionnalités. Voici un aperçu de l’interface :

Interface intuitive, conception visuelle et prévisualisation en temps réel
Notre expert nous explique que cette facilité d’utilisation, liée à la simplification de l’interface, lui a permis une prise en main rapide. « En me rendant sur le site de FlutterFlow, j’ai rapidement pris mes repères. Cette prise en main rapide était facilitée grâce à mon expérience de développeur et grâce à l’interface, efficacement structurée ».
Notre expert a apprécié l’interface utilisateur intuitive qui simplifie la conception visuelle. Les utilisateurs peuvent glisser-déposer des éléments et visualiser instantanément le rendu de leur application, facilitant ainsi le processus de création. Les interfaces utilisateurs sont donc créées rapidement et efficacement. « Cela contraste avec d’autres frameworks comme Xamarin.Forms, où la création d’interfaces utilisateurs nécessite souvent une écriture de code plus spécifique », nous précise-t-il.
La prévisualisation en temps réel est un autre avantage de FlutterFlow. « Je peux voir une prévisualisation en temps réel de mon interface utilisateur pendant que je la construis sans aucun temps de chargement. Cela me permet de faire des ajustements immédiats et d’obtenir un retour visuel instantané et de prévenir les éventuels dépassements d’écran de certains éléments d’interface. Ce qui n’est pas possible, encore une fois, avec d’autres technologies plus avancées comme Xamarin.Forms ».
FlutterFlow permet de nombreux changements. Par exemple, il est possible de tester rapidement l’application sur différents appareils (mobile, tablette, ordinateur…). L’outil traduit dans différentes langues et redimensionne automatiquement les fenêtres selon la taille du support demandé. C’est un gain de temps. Sur Xamarin.Forms, il aurait fallu le faire manuellement, appareil par appareil.
Des traducteurs attitrés peuvent avoir un accès limité afin de réaliser des traductions personnalisées.
Enfin, le versioning est possible. Les sauvegardes sont classées et archivées. Il est possible de restaurer un état. L’historique et le suivi sont donc accessibles en quelques clics.
Personnalisation facile avec des éléments pré-conçus et des widgets personnalisés
Les éléments pré-conçus et les widgets personnalisés offrent une certaine flexibilité pour personnaliser l’application. Cela permet aux utilisateurs de créer des applications uniques sans pour autant rompre avec la simplicité d’utilisation du low-code.
« FlutterFlow offre une variété de composants prédéfinis qui peuvent être facilement intégrés dans l’interface utilisateur. Cela peut accélérer le processus de développement par rapport à d’autres frameworks, avec lesquels je dois souvent créer des composants et des règles personnalisées suivant les versions de chacun des systèmes d’exploitation ».
Les utilisateurs peuvent par ailleurs personnaliser des blocs prédéfinis pour créer des interfaces utilisateurs personnalisées. Cela va même jusqu’à la personnalisation de notifications push.
Le gain de temps est un bénéfice clé largement évoqué par notre expert. « Une fois l’interface totalement maîtrisée, le projet correctement configuré, le développement est accéléré par rapport à une autre approche traditionnelle ou encore du code natif. Notamment grâce aux éléments d’interface positionnables en glissé-déposé, évitant d’écrire plusieurs instructions de code pour un résultat similaire », détaille-t-il.
Et ce gain de temps va au-delà de la conception. Car le déploiement sur les stores (Apple et Android) se fait en quelques clics. « D’après la documentation, une fois la phase de configuration terminée, le déploiement se veut rapide et efficace ».
Création d’applications rapides et fonctionnelles
FlutterFlow génère automatiquement du code à partir des éléments de conception. Les développeurs peuvent donc modifier ce code pour personnaliser une application.
Aussi, ce framework simplifie l’intégration des données. Notre expert en développement détaille : « FlutterFlow facilite l’intégration de données dans l’interface utilisateur. Et cela, que ce soit à partir d’une base de données Firebase ou d’une API REST. Bien que cela soit possible avec d’autres outils, comme Xamarin Forms, l’intégration de données nécessite souvent plus de code et de configuration. »
Certains projets nécessitent une mise sur le marché rapide (time to market). Les résultats d’une enquête mondiale menée par MuleSoft de Salesforce montrent que 91 % des entreprises disent avoir besoin de solutions qui automatisent les processus clés pour les développeurs afin qu’ils puissent “faire plus avec moins”. La rapidité du déploiement est donc un atout majeur.
Notre expert rentre dans les détails des éléments qui l’ont surpris sur cette plateforme. « J’ai été impressionné par la réactivité de l’interface lors de la manipulation des widgets sur la page ou lors de l’ajout d’une séquence d’actions à un bouton. L’abondance de composants disponibles m’a aussi agréablement surpris. Ils évitent une réflexion prolongée sur l’implémentation de ces composants ou par l’ajout de bibliothèques externes ».
Notre expert a pu constater que l’IDE de FlutterFlow offre une page dédiée à la déclaration de tous les appels API de l’application. Une fois qu’une route API est définie avec les paramètres et variables appropriés, elle est disponible dans le concepteur de page pour être exécutée à partir d’une GridView, par exemple, ou lors du chargement de la page.
Il a également mis en avant d’autres fonctionnalités permettant une conception rapide et efficace avec FlutterFlow, telles que la possibilité de cross-poster, d’utiliser la fonctionnalité debug ou de créer un plan de tests.
Les limites de FlutterFlow et les alternatives possibles
La difficulté de FlutterFlow à gérer des projets complexes et évolutifs
Malgré ses nombreux avantages, FlutterFlow peut rencontrer des difficultés dans le cadre de projets complexes et évolutifs, nécessitant des solutions plus robustes pour garantir une gestion optimale du projet.
Des fonctionnalités (comme la possibilité de télécharger le code, opérer à l’intégration de GitHub, ou le déploiement sur les Stores en quelques clics) ne sont accessibles qu’en cas de souscription à un abonnement.
FlutterFlow annonce une limitation en termes de taille de projet, même si aucune indication ou précision sur ce point n’est faite par l’éditeur.
De plus, le travail collaboratif est remis en cause, ce qui peut rendre complexe le travail d’équipe sur des projets plus conséquents. « Cette fonctionnalité permet de travailler simultanément sur une même page / sur le même projet en voyant directement les changements apportés par chacun. L’idée est bonne, mais implique de réaliser une version avec l’ensemble des fonctionnalités en cours de développement. Ce qui, en réalité, est très peu fait. Aussi, l’outil ne permet pas de mettre en attente certaines fonctionnalités pour pouvoir sortir une version ultérieure avec un nouveau workflow sans une partie des fonctionnalités ». La collaboration n’est donc pas optimisée.
La difficulté de personnalisation avancée
Bien que FlutterFlow offre des possibilités de personnalisation, de nombreux besoins spécifiques peuvent demander une personnalisation plus évoluée, parfois difficile à atteindre.
« Le principal défi auquel j’ai été confronté a été celui de retranscrire certaines conditions complexes d’affichage avec FlutterFlow. Pour ça, la documentation et l’expérimentation au sein même de l’interface m’a permis d’obtenir le résultat escompté », nous précise-t-il.
Pour plus de personnalisation, une fonction pour coder en langage Dart est proposée. Mais actuellement, des problèmes de connexions sont décriés.
Les problèmes liés aux données et au code
Notre expert mobile a rencontré un problème lors du téléchargement du code source. En effet, de mauvais modèles de données étaient attribués.
« Je désirais créer une vue réutilisable contenant un champ de texte et un bouton. Le bouton devait alimenter en texte le champ du même composant. J’ai ajouté ce composant trois fois dans la page. Au lieu d’alimenter le champ de texte situé au sein de ce même composant, c’est le champ de texte d’une autre instance de ce composant qui a été alimenté.
En effet, en téléchargeant le code source, je me suis rendu compte que FlutterFlow avait assigné le même modèle de données aux trois instances du composant au lieu d’assigner un modèle distinct pour chacune des instances du composant. En modifiant le code source et en assignant le bon modèle de données à chacun des composants, la page fonctionnait comme je le souhaitais ». Sans connaissance sur la gestion des données, un développeur débutant pourra donc être facilement en difficulté sur un projet, et perdre du temps.
Aussi, l’un des avantages de FlutterFlow est de pouvoir exporter le code généré automatiquement pour le modifier. Cependant, notre expert a fait face à une problématique : l’import dans Flutter Flow du code source modifié est impossible.
« Actuellement, il n’est pas possible d’importer le code source modifié dans FlutterFlow. Par conséquent, il est indispensable de disposer d’une branche GIT spécifiquement dédiée à FlutterFlow, ainsi que d’une autre branche pour le code modifié ».
Les obstacles au maintien de la documentation
FlutterFlow ne génère pas automatiquement la documentation complète. Il fournit des outils et des fonctionnalités pour faciliter la création de documentation. Par exemple, il est possible de générer des captures d’écran, d’exporter des workflows, de laisser des commentaires dans le code… Mais la responsabilité de la documentation finale incombe au développeur. Et cette documentation, tout comme les spécifications, doit se faire en dehors de la plateforme.
Pour chacun des widgets, il est possible de renseigner un commentaire qui figurera dans le code. En voici un exemple :

Dans cet exemple, nous voyons qu’un commentaire s’ajoute dans le code. Cependant, ce commentaire peut manquer de clarté, être incomplet pour un futur développeur reprenant le projet, voire incohérent ou incompréhensible. La documentation n’en sera donc que plus complexe.
De plus, la documentation de l’outil est difficile à manipuler sans connaissance. Notre expert nous explique que, si une personne travaillait sans connaître les bonnes pratiques de développement d’application mobile, « celle-ci gaspillerait énormément de temps à se perdre dans la documentation FlutterFlow. Puis, elle perdrait du temps dans Flutter en cas de modification dans le code téléchargé. Mais aussi dans la documentation Apple et Google pour le déploiement de l’app en test et en release ».
Selon notre expert, ce manque de clarté dans la gestion de la documentation peut décourager et favoriser l’échec d’un projet.
Les erreurs de sauvegarde et problèmes de pérennité
Notre expert déplore le fonctionnement en ligne, qui n’est pas toujours fonctionnel en termes de sauvegarde.
« L’éditeur de code, aussi puissant soit-il, peut s’avérer capricieux. La connexion avec les serveurs de FlutterFlow s’est rompue plusieurs fois, ne permettant pas de sauvegarder. Il faut donc veiller à copier régulièrement le code pour recharger l’éditeur si ce cas venait à arriver ».
En effet, Flutter Flow étant un outil full online, il peut comprendre des risques. Comme tous les outils disponibles en ligne, l’accessibilité, les tarifs et le support peuvent être variables. La sécurité et la disponibilité de l’outil ne sont pas assurées.
Faut-il avoir des connaissances et compétences de développeurs pour créer une application low-code avec FlutterFlow ?
L’avantage certain de l’accélération du time to market rendue possible par FlutterFlow
L’accélération du time to market grâce à FlutterFlow est indéniable. Elle permet aux entreprises de rester compétitives en lançant rapidement des applications sur le marché.
En effet, notre expert précise que : « Flutter Flow a pour force de simplifier l’écriture d’une application, en écrivant le moins de code possible. Une application sans complexité est réalisable uniquement par des interfaces (FlutterFlow, Appstore Connect pour les certificats, PlayStore…) ».
Cet éditeur peut donc, par exemple, servir à créer des projets à faible complexité technique, à utilisation ponctuelle ou temporaire. Ainsi, une application rapidement conçue peut répondre à un besoin de mise en service rapide et urgent.
L’utilisation du low-code avec FlutterFlow permet aussi de créer un MVP.
En résumé, certaines organisations choisissent le low-code pour accélérer le développement des applications en comparaison avec des méthodes de développement plus traditionnelles.
D’autres l’utilisent également pour réduire les coûts de développement. Et ce, en diminuant le besoin de développeurs qualifiés.
Enfin, d’autres utilisent le low-code pour augmenter la productivité. La conception et les changements s’effectuent rapidement. Et les utilisateurs métiers, ayant des bases en développement, peuvent contribuer plus facilement à la conception d’applications.
Les connaissances nécessaires pour réaliser une application low-code optimale et pérenne
Bien que FlutterFlow facilite grandement le processus de création, des connaissances de base en développement restent bénéfiques. Notamment pour optimiser la création d’applications low-code et garantir leur pérennité. Notre expert le confirme. « Il est essentiel d’avoir des connaissances de base en développement et plus particulièrement du développement mobile pour comprendre les différents outils de l’interface ».
Notre expert nous explique que FlutterFlow vient changer la vision de la conception du projet. « FlutterFlow oblige les développeurs, habitués à dessiner les écrans et à écrire les différents algorithmes par le code, à réfléchir différemment. Cela peut donc être déconcertant de prime abord ». Avec un outil low-code, les développeurs peuvent donc parfois négliger les bonnes pratiques de développement.
La méthodologie de gestion de projet est, par ailleurs, une compétence nécessaire. Notre expert affirme que la méthodologie doit être la même que pour un projet classique, avec le même niveau d’exigence concernant la rédaction du cahier des charges, des spécifications, de la documentation, des tests. Sans cela, il assure qu’il y aurait une perte de temps non négligeable lors du développement causée par une réflexion sur la manière de construire l’application.
« Il est essentiel d’avoir des connaissances de base en développement et plus particulièrement du développement mobile pour connaître les contraintes et exigences des différents systèmes (demande de permission, configuration des certificats, utilisation de variables, consommation d’une API, alimentation d’objet de type liste sans impact négatif sur les performances de l’application). La réalisation de tests cohérents et pertinents est essentielle pour créer une application robuste, ce qui demande également des connaissances et compétences techniques », conclut notre expert.
Les compétences techniques nécessaires pour assurer le gain de temps général en développement
Des compétences techniques sont effectivement impératives. Prenons le cas d’une application pour laquelle un appel à la caméra photo de l’utilisateur est nécessaire. Pour réaliser cette action, la création de permission est obligatoire. Ce module est évident pour un développeur ayant de l’expérience. Alors qu’un novice va perdre du temps dans la documentation pour savoir quand, puis comment, créer cette permission.
De plus, un développeur confirmé saura exploiter l’entièreté de l’interface. Ce dernier pourra, par exemple, utiliser la fonctionnalité Google Analytics pour trouver une faille. Une page d’application ayant peu de vues ou un taux de rebond important va interroger un développeur aguerri, qui songera à consulter le taux de crash afin de vérifier si une faille est survenue.
Enfin, l’outil prévient des erreurs de conception, sans pour autant préciser les actions nécessaires à leur correction. Par exemple, les erreurs liées aux bases de données ou aux API sont donc plus complexes à corriger pour des personnes non-initiées.
FlutterFlow ne s’adresse donc pas au “citizen developer”. Partir d’un template de base est possible, mais en quelques manipulations, des liens peuvent se rompre et causer des problèmes qui ne seraient pas identifiables par un novice.
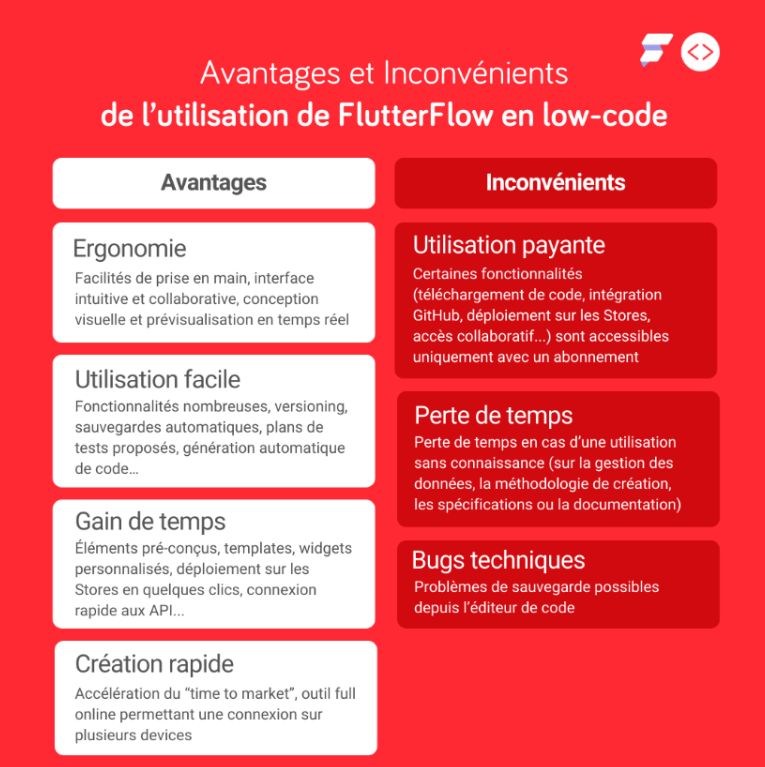
Au regard des avantages et inconvénients (récapitulés dans le visuel ci-dessous), FlutterFlow peut être la solution ultime pour développer une application low-code. Cependant, le choix de développer une application en low-code doit être un choix éclairé.

En effet, les divers besoins de développement exigent une évaluation minutieuse pour déterminer si FlutterFlow est la solution optimale. Dès lors, des alternatives sont envisageables en fonction des exigences spécifiques du projet.
L’usage de cet éditeur nécessite des connaissances et compétences de base. Le cas échéant, il vaut donc mieux se tourner vers du no-code ou faire appel à des experts confirmés.
Conclusion
En conclusion, FlutterFlow se présente comme une solution prometteuse pour le développement d’applications low-code, offrant rapidité et facilité d’utilisation.
Cependant, il est crucial d’évaluer attentivement ses limites et d’explorer des alternatives en fonction des besoins spécifiques de chaque projet. L’expertise en développement reste un atout pour garantir des applications facilement maintenables, pérennes et optimales.
Enfin, FlutterFlow est un outil de développement d’applications web et mobiles, qui comme les autres outils, ne déroge pas aux règles des bonnes pratiques. Il faut aussi connaître la méthodologie de conception, car il est préférable, par exemple, de bien détailler ses spécifications fonctionnelles avant d’ouvrir FlutterFlow. Cette démarche accélèrera d’autant plus la réalisation du projet.
C’est pourquoi, si vous souhaitez réaliser un projet de développement sur-mesure en low-code, vous pouvez faire appel à nos services. Avec plus de 10 années d’expérience dans la conception et le développement sur-mesure d’applications, nous serons capables de réaliser une conception fiable et personnalisée.
Ou alors, si vous disposez déjà d’une application développée, nous pouvons l’auditer afin de vérifier si les bonnes pratiques ont été respectées, de s’assurer de la qualité du code, et de prévenir des premiers signes d’obsolescence. Nous pourrons ensuite décider s’il est nécessaire de la mettre à niveau, ou de la moderniser, dans le but d’accélérer les évolutions à venir.
Il reste même possible de choisir de moderniser une application en utilisant des frameworks plus modernes et en adéquations avec les dernières évolutions technologiques.
La modernisation avec d’autres frameworks, comme Flutter, peut également permettre de repousser les limites de personnalisation.
Toutefois, ce choix doit se faire de manière pertinente pour déterminer la solution la plus appropriée.
Pour vous faire conseiller et accompagner dans vos démarches de développement applicatif, pensez à demander un diagnostic de votre projet ou à nous contacter.















